Hi! I'm Ateş Göral. I enjoy writing code, tinkering with graphics, experimenting with electronics, and executing ambitious DIY projects. More…
Latest Post
I write about code, techniques, stories from the IT realm.
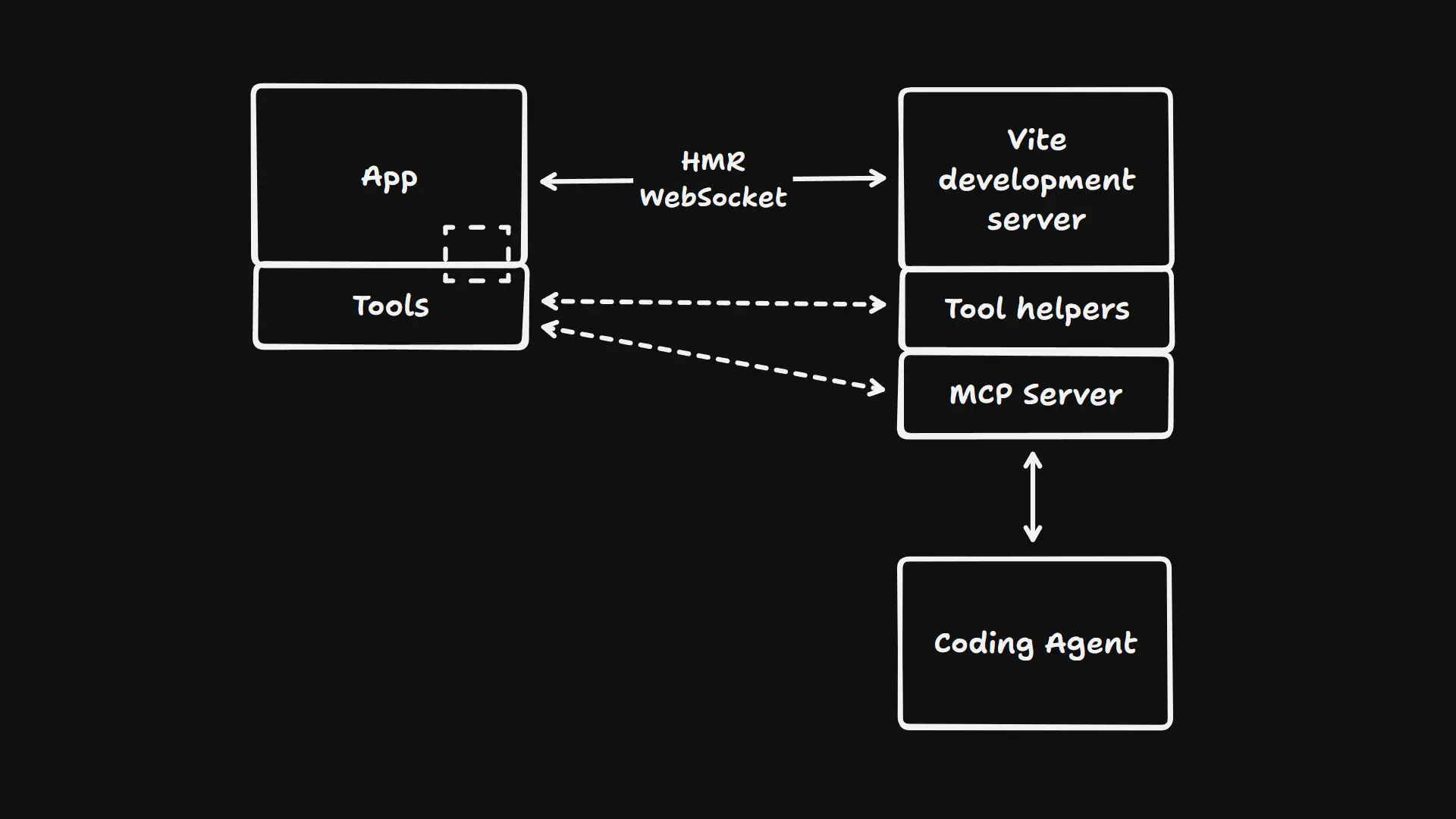
Vite MCP Client Tools Plugin
A Vite plugin that brings client-side MCP tools to allow your coding agent to see your app in action
Projects
Finished (mostly personal) projects in reverse chronological order.
2023
event_stream_parser gem
Noticing a lack of a spec-compliant Ruby gem for parsing event streams (aka Server-Sent Events), I published this gem as part of my AI plumbing job at Shopify.
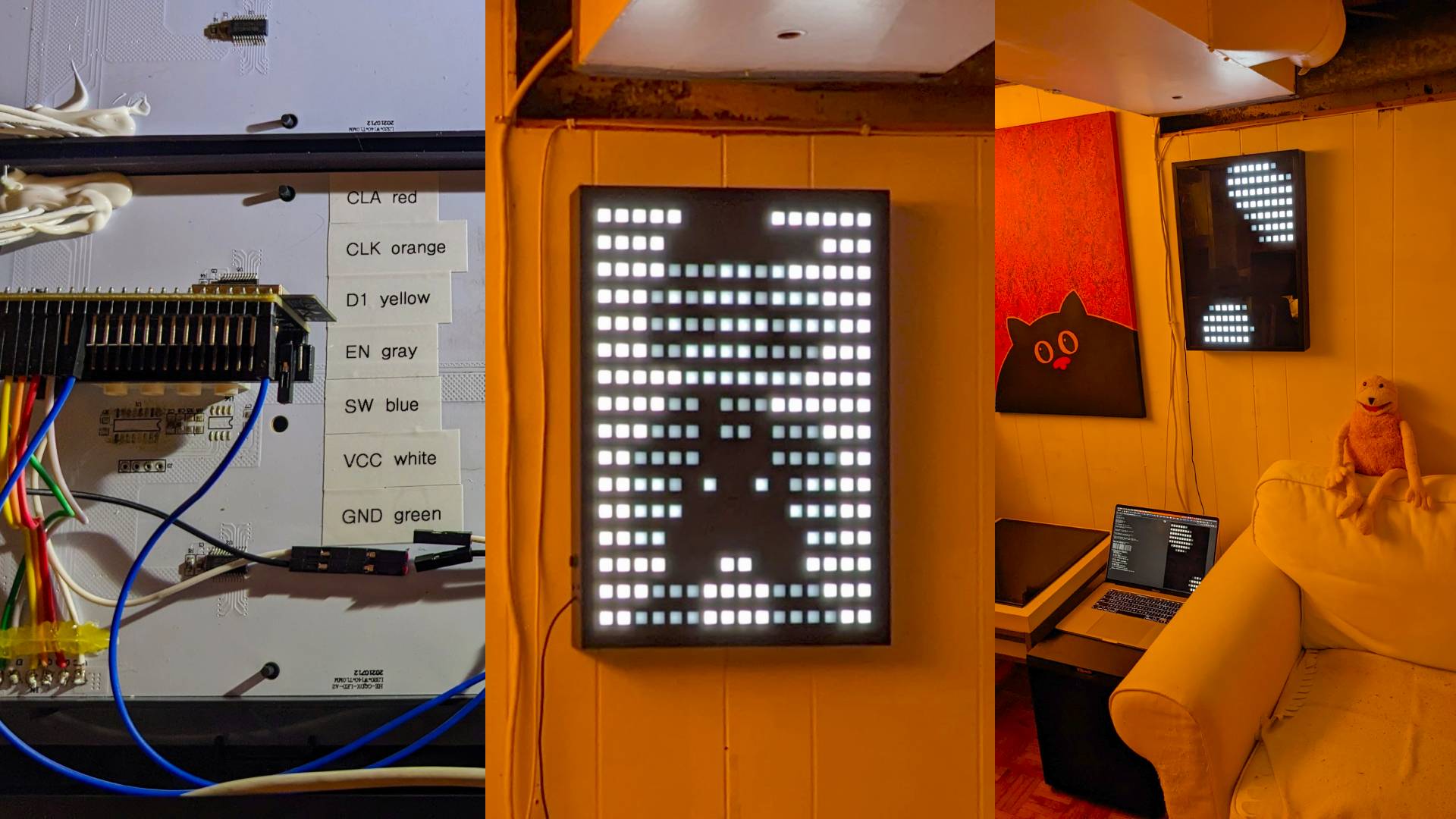
IKEA OBEGRÄNSAD Hack

I hacked an IKEA OBEGRÄNSAD LED wall lamp to replace its graphics chip with an ESP32 and wrote some C++, JavaScript and WebAssembly to run my own graphics on it.
2021
Airgap—True Analog Glitching by Transmitting Pixel Data Through Air

Can we really get true analog/chaotic glitching with an entirely digital device? Using the screen as a signal source and the camera as a receiver, I experimented with transmitting a digital signal through the air, bouncing off random surfaces.
A source image is scanned pixel-by-pixel and the pixel value is drawn as a large square on the screen, close to where the webcam is. Something reflective (even the palm of a hand works) is cupped around the webcam and where the "signal" square is. After a calibration run, the image is transmitted through the reflector, picking up gnarly analog glitches.
2020
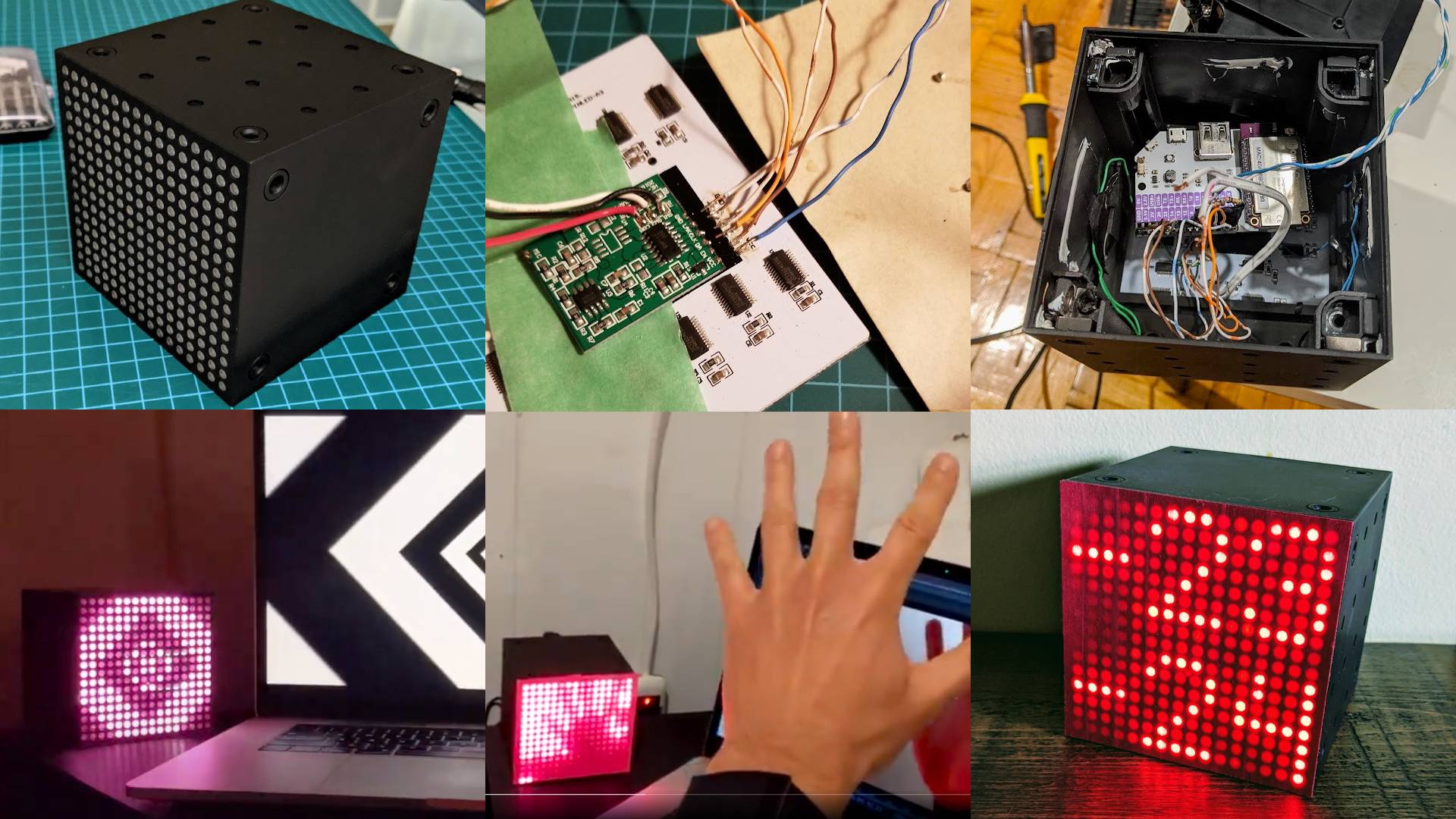
IKEA FREKVENS Hack

I hacked an IKEA FREKVENS LED cube lamp to replace its graphics chip with an Onion Omega 2+ and wrote some C++, JavaScript to run my own graphics on it.
Binary Versioning

A humourous spin on Semantic Versioning. I apparently had too much free time on my hands (and disposable income to buy a new domain).
2018
MIDNIGHT TACTIX 3000

A multiplayer turn-based retro racing game we made with my friend Nick Matantsev during Toronto Game Jam (TOJam) 13. Using mobile phones as controllers over time-synched WebSocket connections, with the game rendered in GLSL.
2017
JavaScript Libraries for Mobile Telecommunication Protocols

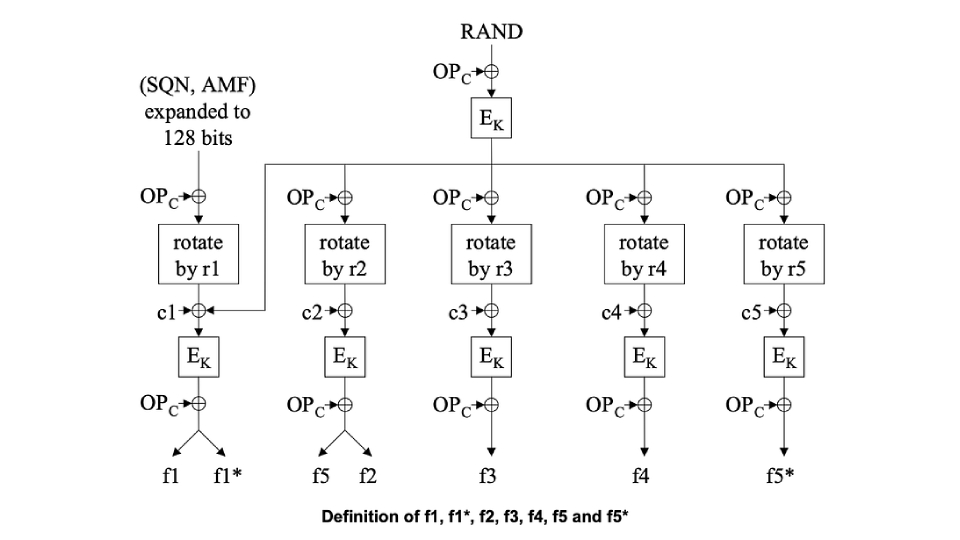
While working at Myplanet (now Orium), I had the unique and exciting opportunity to implement major components of a cloud-based iMVNO solution for one of Canada's largest mobile carriers, subsequently open-sourcing several JavaScript packages with the client's consent. This endeavor focused on creating critical telecommunication components, bridging both Diameter and SS7/SIGTRAN through a narrow waist of JSON structures.
The project was among the most tangible and satisfying undertakings of my career. The real-time testing involved a physical phone and SIM card, and witnessing a successful registration blip on my real-time React dashboard the moment I inserted the SIM card was consistently thrilling.
The JavaScript libraries I published encapsulate functionality for manipulating Diameter AVPs, encoding/decoding ASN.1 structures, handling 3GPP authentication and key generation, among other tasks.
- MILENAGE: 3GPP authentication and key generation functions. JavaScript implementation based on the C reference implementation from Annex 3 of ETSI TS 135 206 V14.0.0 (2017-04).
- asn1-tree: Yet another ASN.1 encoder/decoder in JavaScript. Parses a binary ASN.1 buffer into a JavaScript object that describes the ASN.1 structure. Nested elements form a tree, and hence the name "asn1-tree", and a primitive value would just result in an object.
- asn1-mapper: ASN.1 schema mapper for semantic translation between asn1-tree structures and human-readable JavaScript values, using an ASN.1 expanded module definition (schema) that is converted with asn1exp (e.g. map-modules).
- asn1exp: ASN.1 expanded module parser. This is not a universal parser. It was specifically made for parsing Expanded ASN.1 modules for Mobile Application Part (MAP) (3GPP TS 29.002).
- map-modules: Expanded ASN.1 modules for Mobile Application Part (MAP) (3GPP TS 29.002) in JSON format. Converted using asn1exp.
- diameter-avp-object: Syntactical sugar for manipulating node-diameter AVP arrays. I contributed this to the node-diameter organization and I'm a maintainer of node-diameter.
- js0xn: A Buffer encoding/decoding scheme for JSON with the aim of keeping the payload human-readable and minimizing bloat. It's still standard JSON. Buffers are encoded as strings with the "0x" prefix.
put.io Starry Night

This is a canvas-based animation I created to replace a large MP4 movie on the landing page of put.io. The project was a freelance commission by put.io.
I developed a tweakable version for the client to fine-tune the animation to their liking.
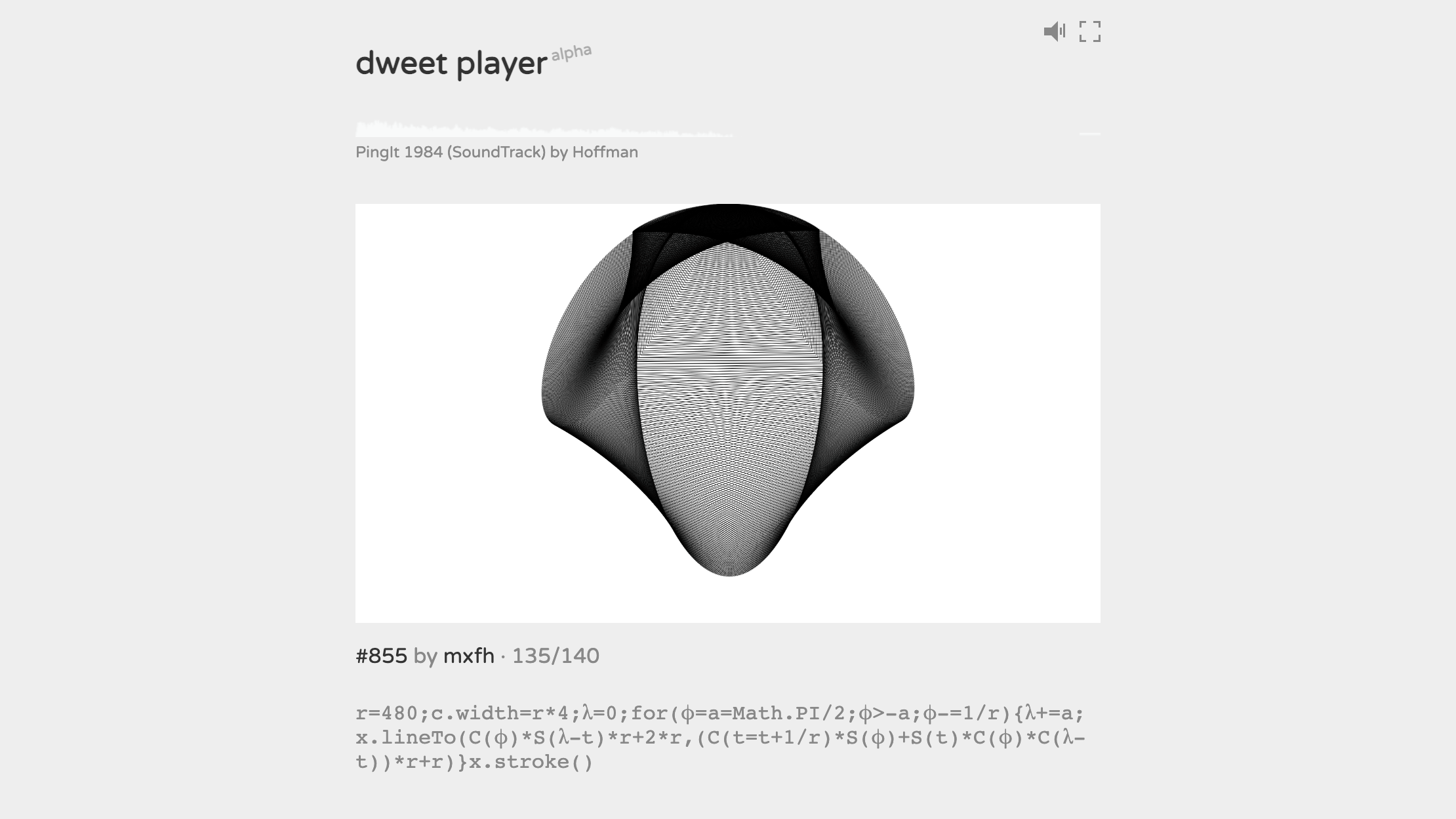
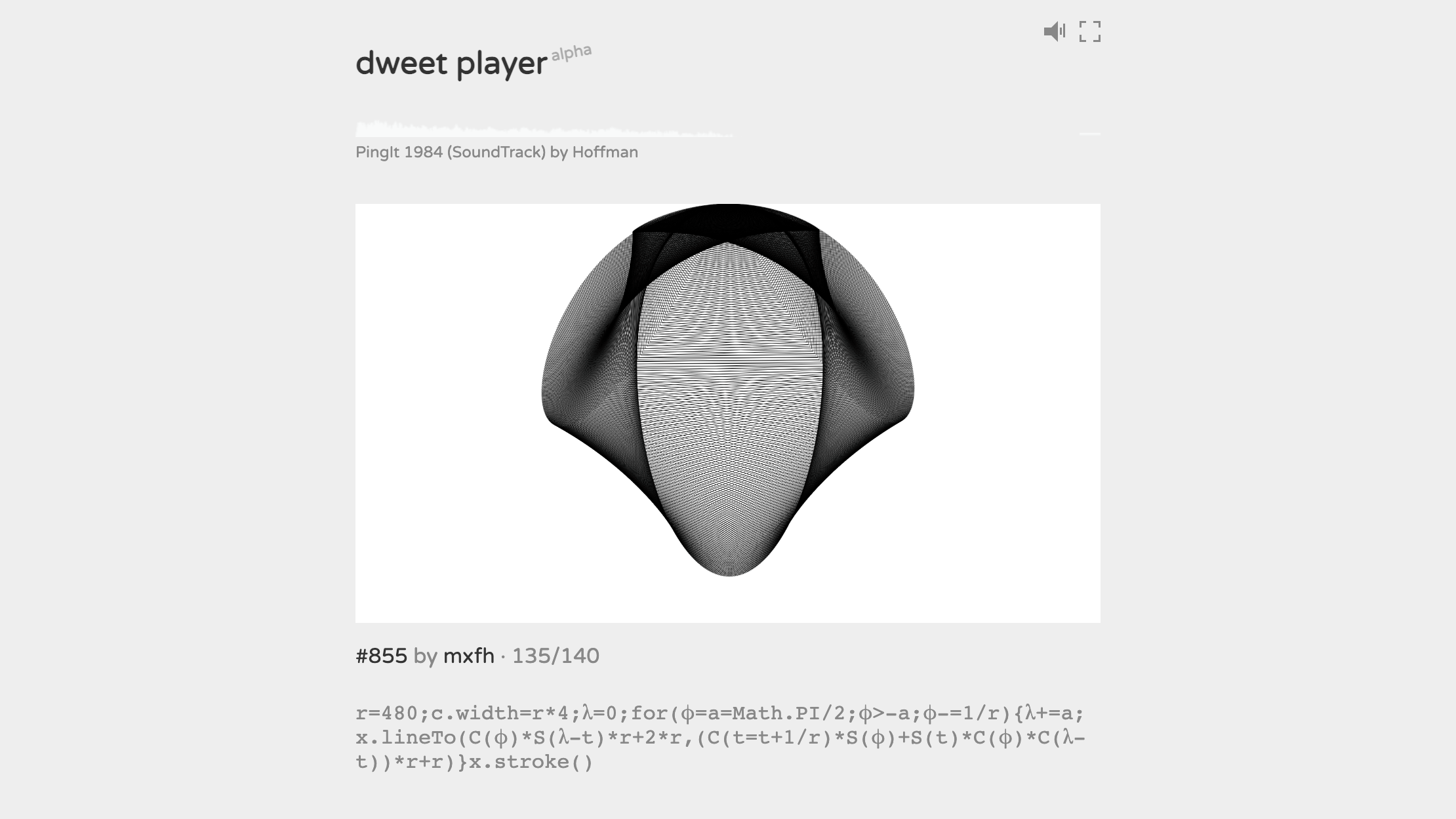
Dweet Player

Dweet Player is an audiovisual sequencer for dweets (visual effects in 140 characters of JavaScript, in the demoscene spirit).
I love looking at and writing my own dweets. I wanted to string together a bunch of dweets and make them dance to some music. I created Dweet Player to sate that appetite.
Using an esoteric language in the query string, you sequence a bunch of dweets and apply timing and effects, and then specify an audio track. Dweet Player performs real-time beat detection of the audio track to make the dweets dance to the beat by morphing space (trig function outputs) and time (the requestAnimationFrame time stamp), as well applying some post-processing effects.
I gave a talk about this project.
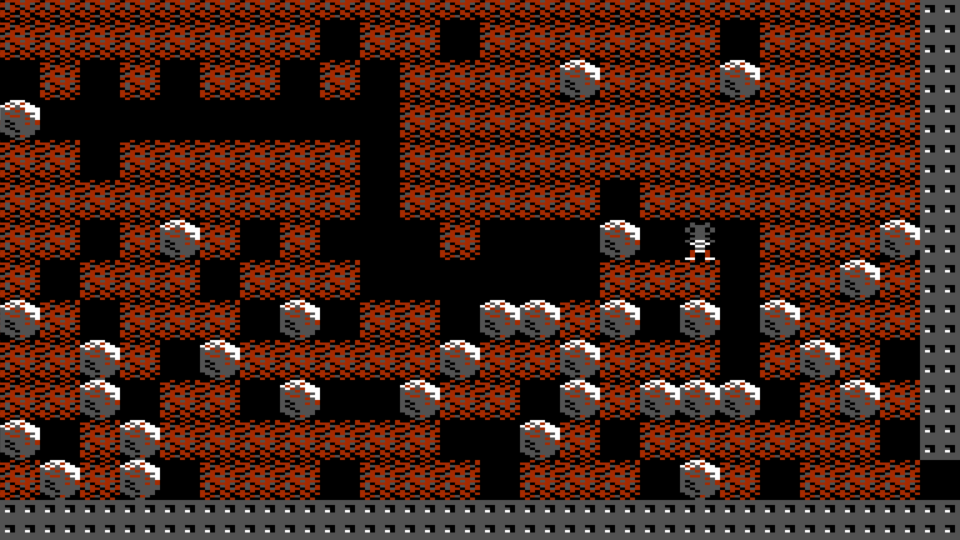
BD1K

A Boulder Dash clone in 1024 bytes of JavaScript (including the sprites from the original game). My contribution to JS1k 2017 - Magic.
2016
Doorbell Ringer—An Intentionally Complex IoT Project

A very roundabout way of ringing a doorbell through a mixture of: electronics hacking, Onion Omega, Python, Node.js, Twitter streaming API, QR codes, TOTP, Travis CI. A story of learning through self-inflicted problems.
I gave a talk about this project.
2015
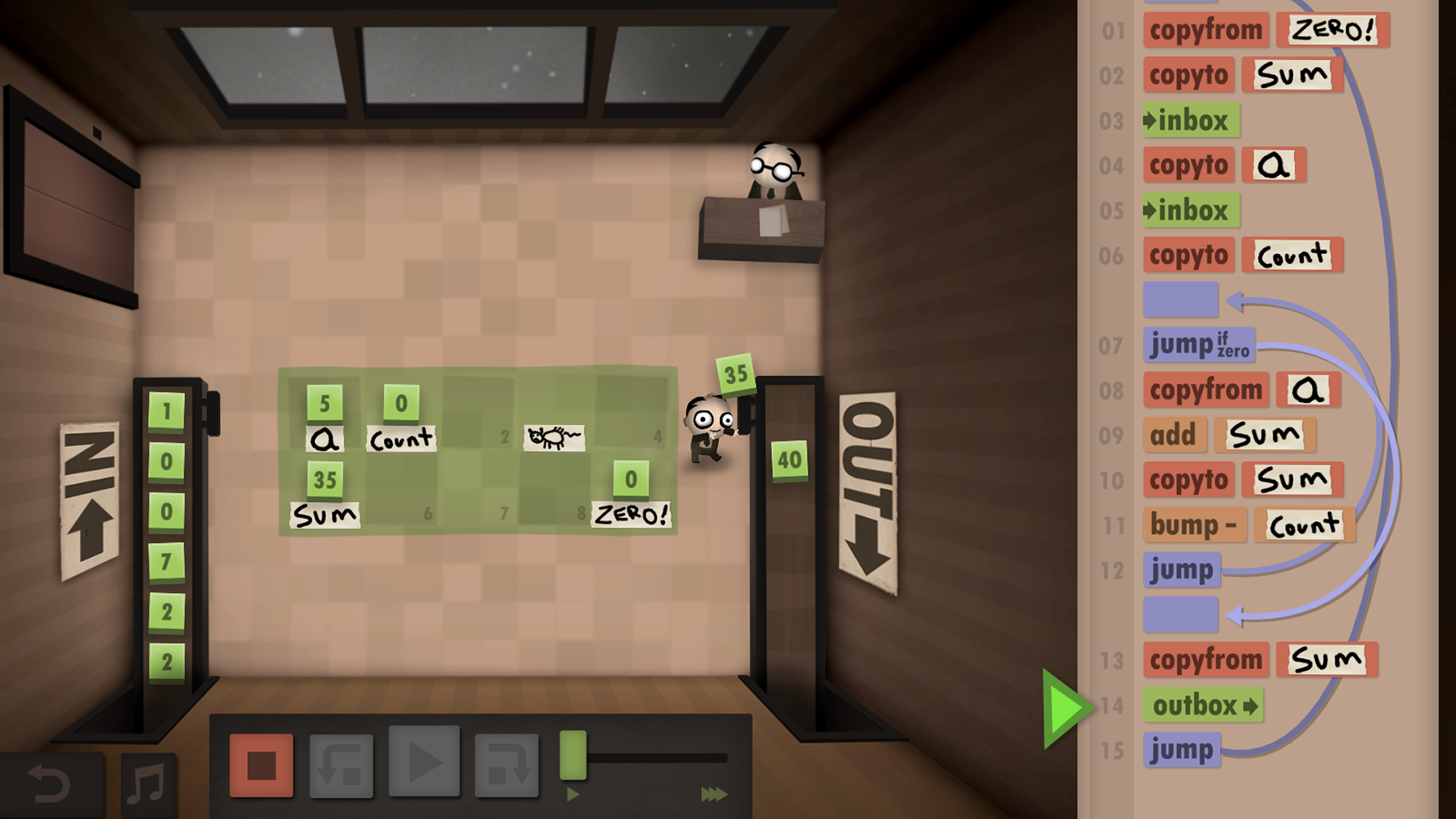
Human Resource Machine Solutions

Human Resource Machine is a fun, little, dark-humoured puzzle game that can either teach you assembly from the ground up, or allow you to apply your existing assembly knowledge in order to devise speed/size-optimized solutions to increasingly challenging problems.
This project started with me publishing my own solutions and then snowballed into a massive collaborative repository of solutions from some 80+ contributors. I've never had any of my open-source projects forked and PR'd this much.
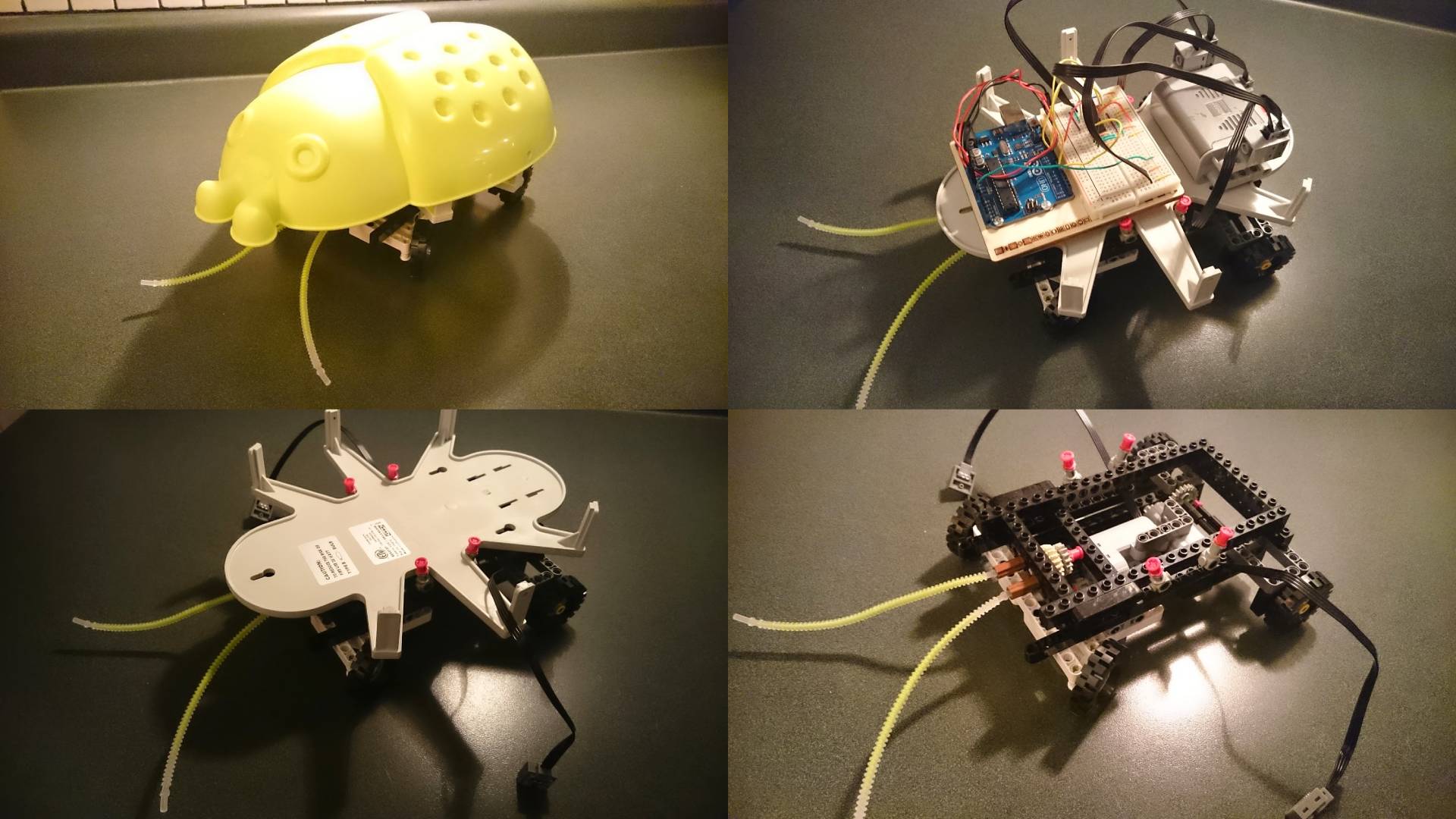
Autonomous Cockroach

This is the very first microcontroller (and IKEA lamp hack) project I did with an Arduino starter kit and (mostly) found parts. A LEGO drivetrain + two motors controlled by an Arduino Uno.
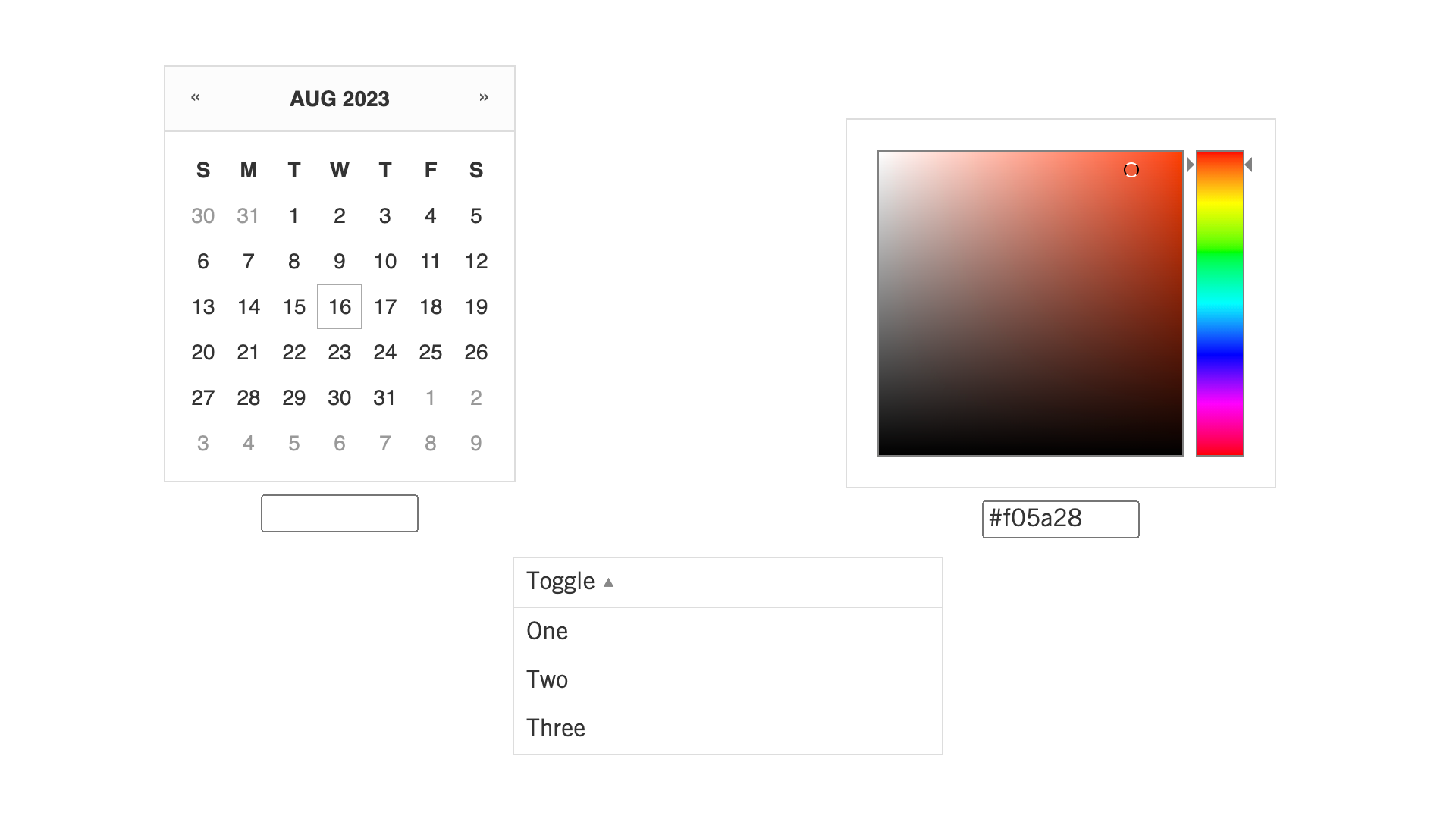
AngularJS Modules

While working at Myplanet (now Orium), I wrote or co-wrote several AngularJS modules that we published as packages. They are all pure CSS & JS and are compatible with IE8+.
I also created their live documentation and demo pages.
- angular-color-picker: A lightweight color picker that acts like a custom input element through regular ngModel bindings.
- angular-date-picker: A lightweight date picker that acts like a custom input element through regular ngModel bindings.
- angular-deep-blur: Detects when neither the element nor any of its children are in focus (i.e. the element is blurred by the focusing of another element outside the element.) This is especially useful if you want to hide a dropdown on blur.
- angular-tab-trap: Disallows tabbing out of a designated area. This is especially useful when implementing modal dialogs to prevent the user from interacting with what's behind a dialog / modal mask by simply tabbing out of the dialog.
- angular-esc-action: Allows you to attach an escape key handler to an element without having to locate the element within the DOM.
- angular-auto-focus: The HTML autofocus attribute doesn't consistently work across different browsers when an element is inserted into the DOM after the initial page load. angular-auto-focus introduces the `auto-focus`` attribute that works consistently.
- angular-pxy: Extends scope objects with a `$pxy()`` method that proxies promises through a Pxy instance that is automatically invalidated when the scope is destroyed.
2013
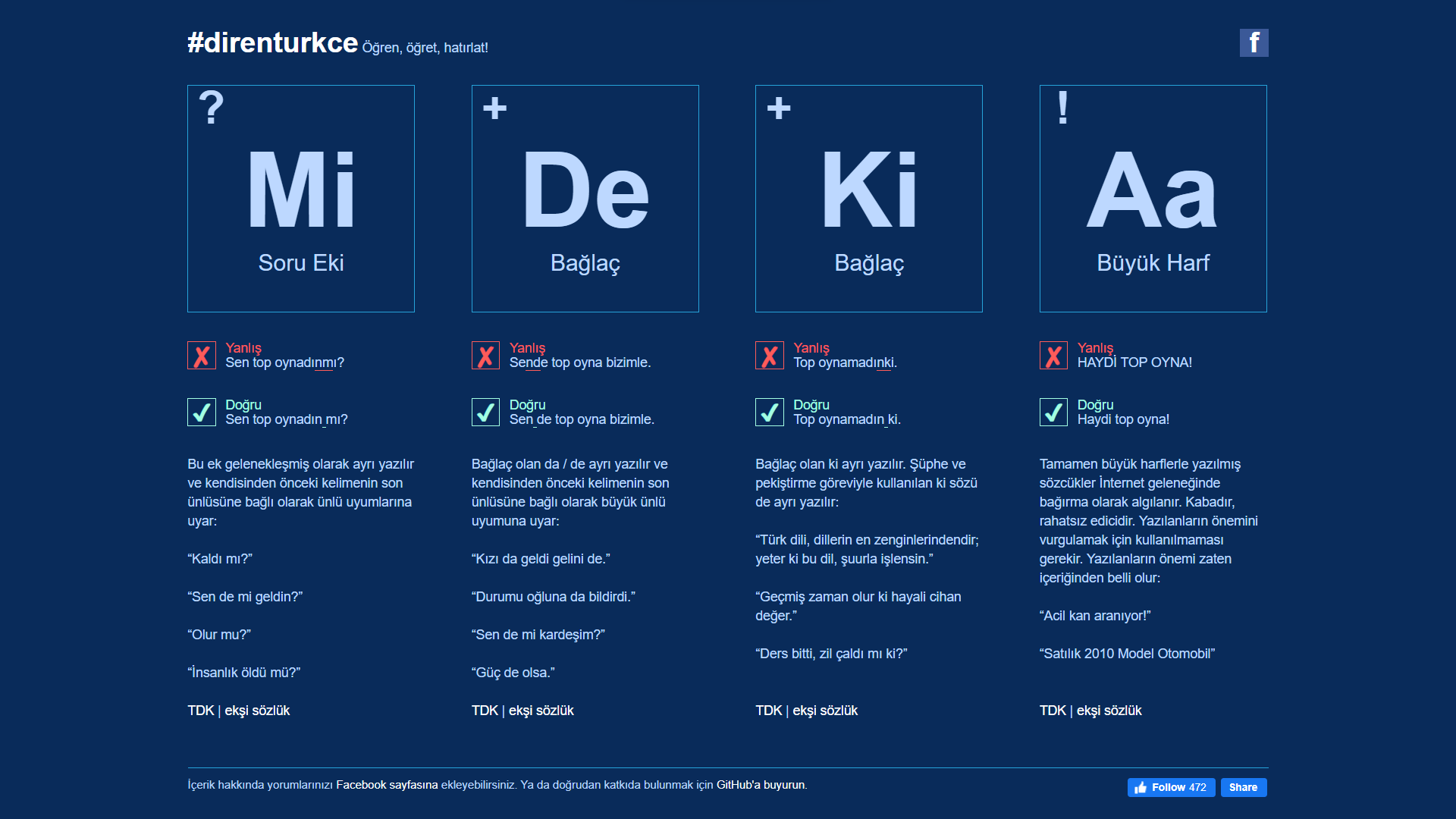
#direnturkce

I have many pet peeves. I created a quick reference page for the most common misspellings in Turkish.
2009
jsUnity

jsUnity is a lightweight, environment-agnostic JavaScript testing framework: It doesn’t rely on any browser capabilities and therefore can be used in any client-side or server-side JavaScript environment.
There were already several unit testing frameworks for JavaScript that were browser-centric. jsUnity aimed to just focus on JavaScript as a language that’s used beyond the browser context, at a time when Node.js was still in its infancy.
2005
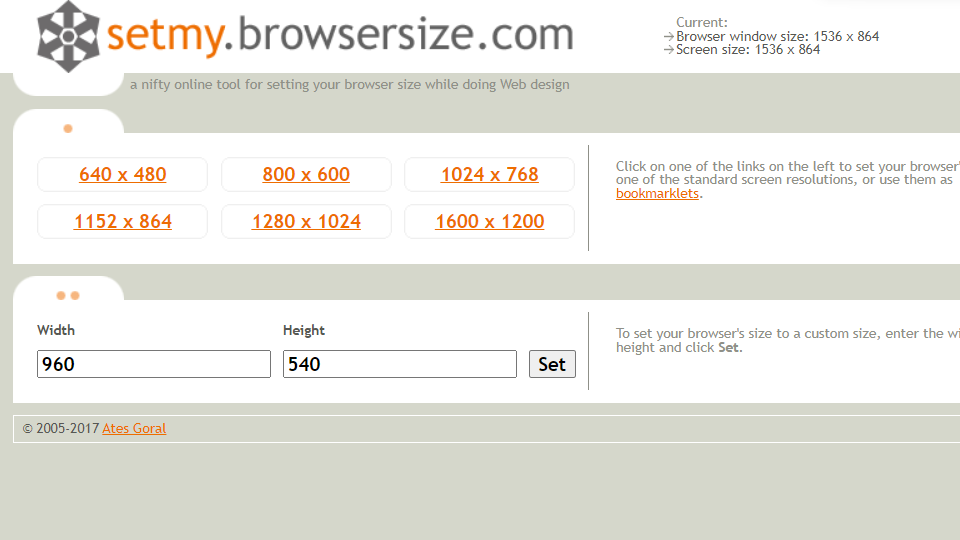
browsersize.com

Browser resizing utility to aid in responsive web development.
It needs to be either updated or archived, as modern browsers have become more restrictive regarding the programmatic resizing of windows.
2003
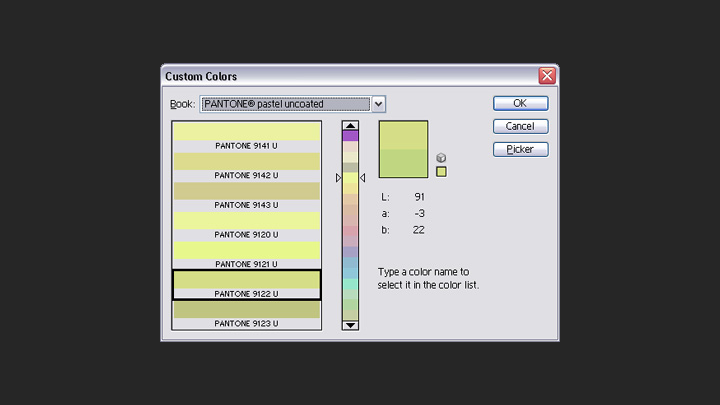
The Unofficial Adobe Color Book File Format Specification

Adobe Photoshop's Color Picker has a Custom Colors dialog that offers a wide variety of colors from several industry-standard color catalogs such as ANPA, DIC, Focoltone and Pantone. The color catalog data comes from Adobe Color Book files.
Partly out of curiosity and partly because I needed the color data for a job, I went through reverse-engineering the file format since an official file format specification wasn't readily available. I have put together what I've come up with into an unofficial file format specification.
2002
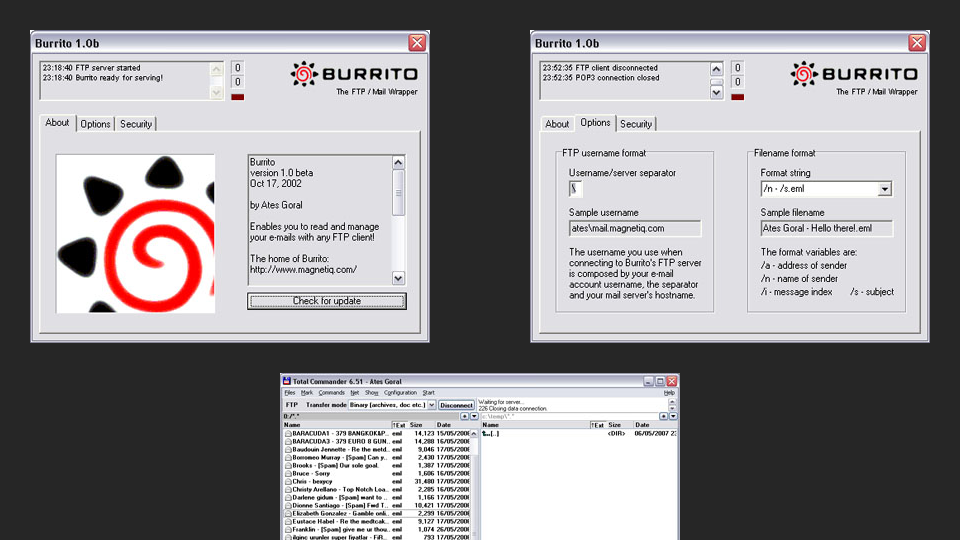
Burrito

With Burrito you can read and manage your e-mails with any FTP client! It acts as a POP3/FTP protocol translator -- it's actually an FTP server that translates FTP commands to POP3 commands and serves your e-mail messages as individual files. You can view, delete and copy your e-mail messages as if they were files on an FTP server.
2000
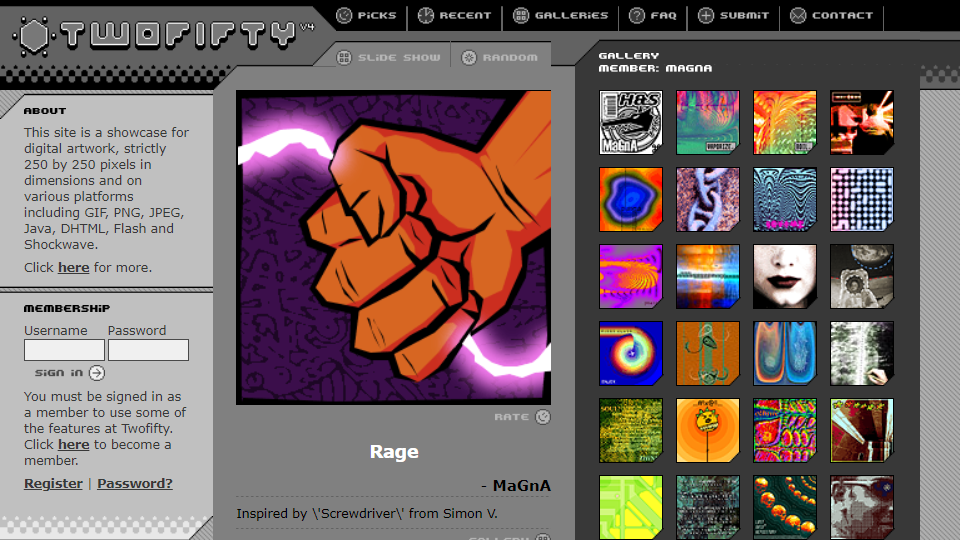
Twofifty

Constraints stoke creativity. In that spirit, this is a showcase of digital art, strictly 250x250 pixels in dimensions, contributed by many different artists. (My own works are published as "MaGnA".)
Twofifty garnered popularity in the early 2000's and was featured in several websites and print publications.
I used hidden iframes to inject JavaScript into the parent frame to achieve a SPA (Single Page Application) before AJAX was a thing.
This is a static snapshot of the once PHP+MySQL-powered website.
1998
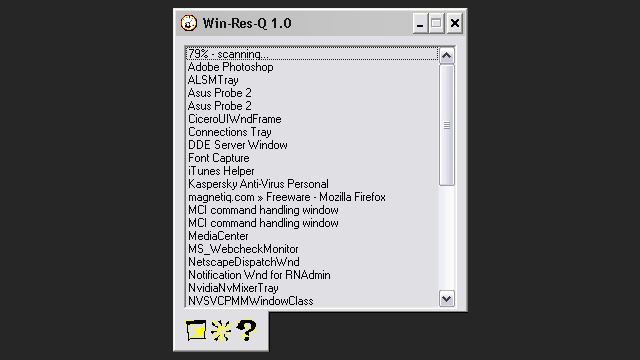
Win-Res-Q

Win-Res-Q (pronounced "win rescue") is a simple utility that restores (shows) hidden windows. It can be used for bringing back your "lost" applications after their taskbar icons disappear following Explorer crashes that used to frequently occur on Windows 98. It's also useful for exposing strange, hidden windows lurking around your desktop.
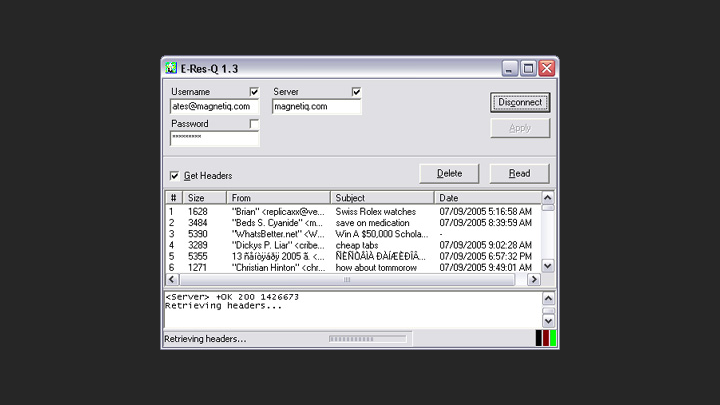
E-Res-Q

E-Res-Q (pronounced "ee rescue") is a very simple, portable POP3 email reader. It enables you to selectively read and delete messages without having to download them all. It's ideal for getting rid of large messages that clog up your mailbox or getting rid of spam messages without even downloading them.
This small program has proved very useful back in the times when most of us still had dial-up connections. It's still a very useful utility for setting up quick access to your POP3 mailbox when you're temporarily using someone else's computer. The fact that it doesn't require installation is a plus. You just download the zip file, extract the binary and run it, punch in your account settings and you're ready to go!
1992
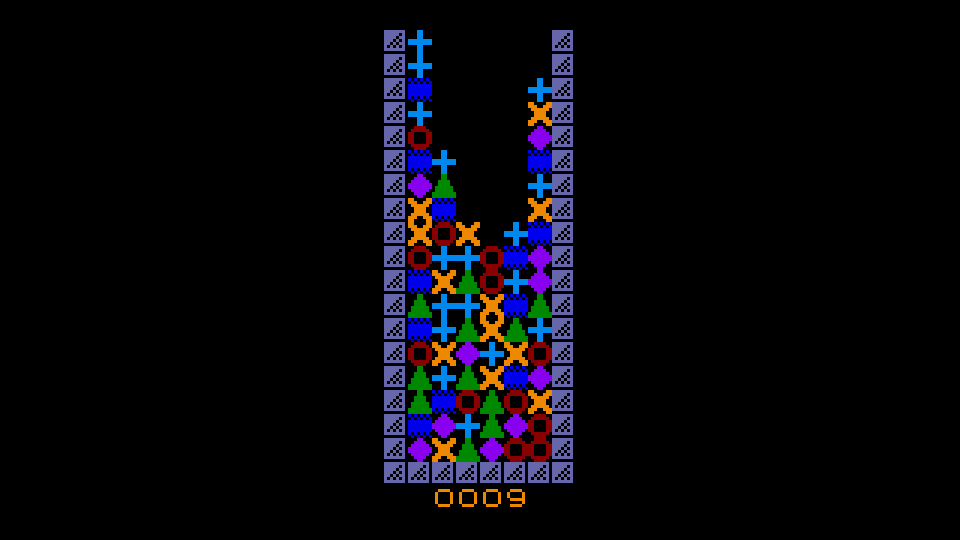
Bootsector Columns

A Columns clone in 68000 assembly, for the Atari ST.
My initial intent was to fit it into the bootsector of a floppy disk (without any compression), but I overran the 450 or so free bytes I would have in the bootsector. I therefore ended up adding a bunch of text, graphics, and sound effects; and intentionally overran the limit even further (I went up to a whopping 1832 bytes).
The code could still run from the bootsector with a bit of cheating: I was storing the overrun in the FAT backup and therefore keeping the disk operational until a write operation on the disk would overwrite the FAT backup and screw up the game.
Blog Posts
I don't have my own blog, but I occasionally write posts for other blogs.
2023
Sidekick’s Improved Streaming Experience

How to improve LLM chatbot UX by utilizing a stateful markdown stream processor.
2017
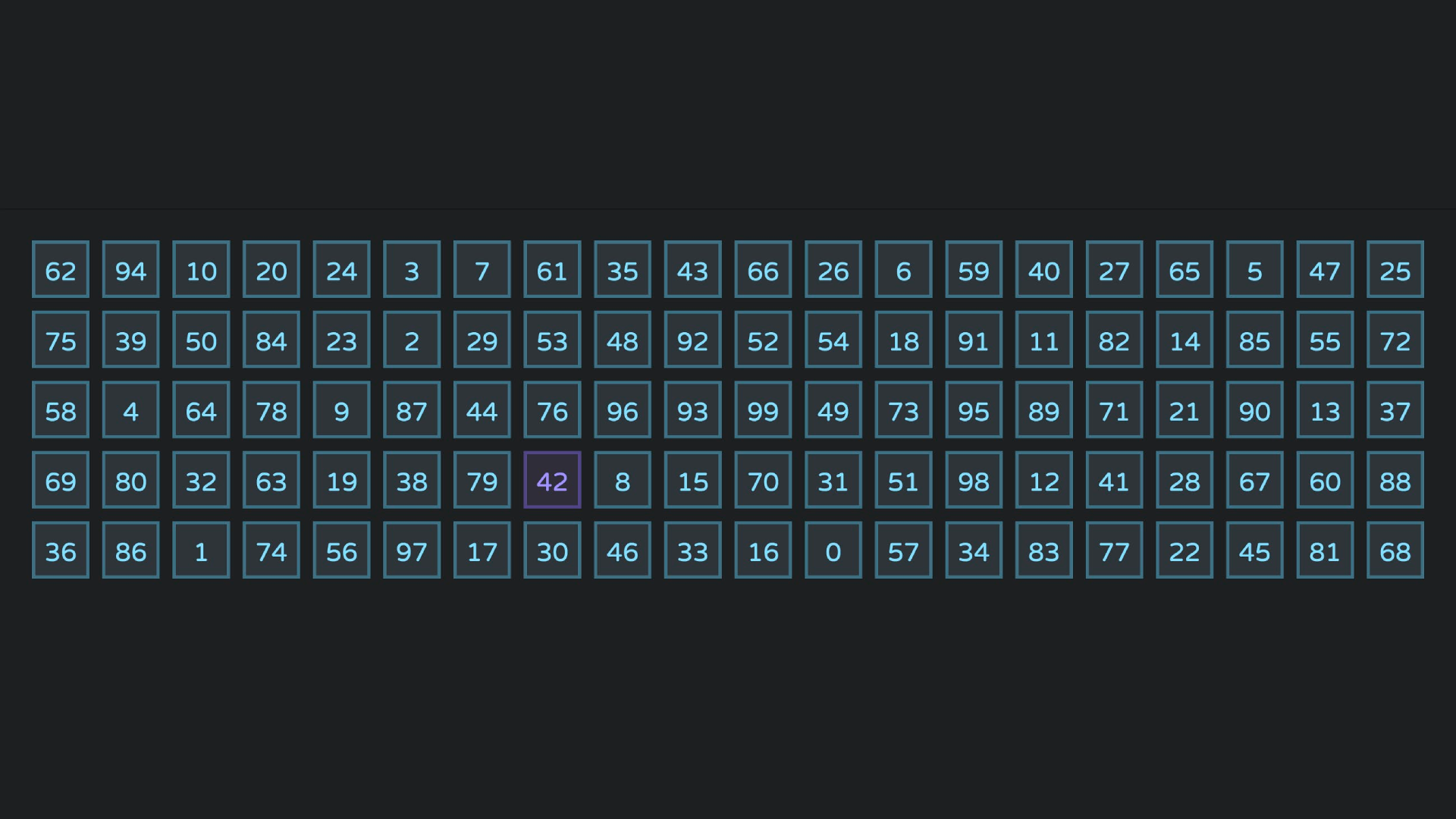
A JavaScript Interview Question and a Digression into XOR

An intriguing JavaScript interview question about finding a missing number in an array of integers without sorting, and the unexpected elegance of a solution utilizing XOR.
Talks
While I'm not a frequent public speaker, I have had the opportunity to present a few talks in the past.
2018
Killing Characters while Making Art

A talk about Dwitter, JavaScript golfing, and dweet rendering techniques.
2017
Dweet Player

A talk about my Dweet Player project. I won a Raspberry Pi as an audience award.
2016
Unit Testing—The Whys, Whens and Hows

Talking about some best practices for unit testing in Node.js.
Doorbell Ringer—An Intentionally Complex IoT Project

A talk about my Doorbell Ringer project. I won a Raspberry Pi as an audience award.
2014
Backend-less UI Development using Demock

A technique to transform any static web server into a simulated backend, capable of emulating various HTTP methods, generating different HTTP response codes, and mimicking latency.